賢威6.0がついに登場!テンプレートの評価&レビュー!
ついに待ちに待った「賢威6.0」が登場です!
2012年12月28日16時45分に賢威6.0テンプレートver1.0がリリースされた旨の記事がサポートページにアップされていました。

予告どおり、年内に登場しましたね。
さて、この最新版の賢威ですが、テンプレートの評価&レビューをしたいと思います。
まずは、賢威6.0がどんなものか見てもらうのが早いですね。
ということで、サンプルサイトを早速作ってみました。
まず、デザインバリエーションですが、「クール版」と「コーポレート版」の2種類です。
賢威5.0のときは、5種類あったので減った感じがしますね。
ただし、色を変えたりカスタマイズをすることで無限大のデザインが可能です!
今回の賢威6.0テンプレートは何が変わったのか、進化した部分を見ていきましょう!
1.レスポンシブWebデザインに対応したこと
2.絶対配置指定⇒相対配置指定のレイアウトになったこと
3.ページごとのカラム変更が可能になったこと
4.HTML版とWordPress版のみなったこと(MTは検討中)
まず、賢威6.0の1番の特徴としては、レスポンシブWebデザインに対応したことでしょう!
「レスポンシブWebデザイン」っていうのは、簡単に言うと、
ユーザーの画面サイズ(PC、タブレット、スマートフォン)に合わせて、画面サイズやカラムを自動で柔軟に調整するデザインというか技術のことです。
そして、賢威6.0の2番目の特徴としては、
賢威テンプレートの代名詞だった「絶対配置指定」を止めて「相対配置指定」のレイアウトになったことです。
その理由は、Googleのセマンティック技術の強化によるものだということですが、まあ要は簡単に言うと、よりカスタマイズがしやすい相対配置指定のレイアウトを採用したということです。
その他の特徴としては、
ページごとにカラムの変更が可能になったことです。これはあると嬉しい機能ですね。
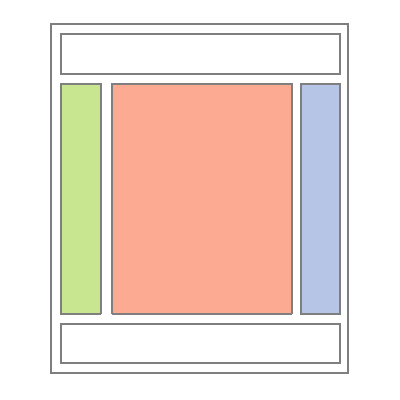
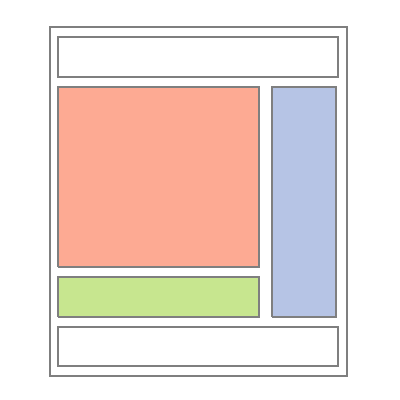
下図を見て頂いても分かるように、3カラム、2カラム、1カラムとカラムを変更したとしても、各コンテンツは無くならずに、違う場所に移動するだけです。
<3カラム>

<2カラム>

<1カラム>

これにより、各ページごとに見せ方を変えることが可能となりました。
そして、賢威6.0で注意するべきところは、
現在は、HTML版とWordPress版のみということです。
ただし、MT(Movable Type)版は、検討中ということで、今後追加される可能性は大です!
まあ、全体的なイメージとして、賢威6.0はシンプルなデザインになったような感じですね。
私的には、結構好きですね。
ただ、このブログは賢威5.0で作成しているのですが、賢威6.0にする気はありません。
それはなぜか?
それは、今回の賢威5.0→賢威6.0のバージョンアップは大規模なバージョンアップなので、単純な差し替え作業ではテンプレートを変更できない場合があるからです。
特に、賢威5.0をカスタマイズして使用している人は、差し替えは少し面倒な作業になると思われます!
もちろん知っているとは思いますが、賢威6.0を購入すると旧式(賢威5.0、賢威4.0)も使用可能ですよ♪
タグ
テンプレート、バージョンアップ、賢威、賢威5.0、賢威6.02012年12月29日 | コメント/トラックバック(0)|
カテゴリー:賢威(けんい)